原文链接 https://mystery00.github.io/2017/01/11/%E4%B8%AA%E4%BA%BA%E6%9C%8D%E5%8A%A1%E5%99%A8%E6%90%AD%E5%BB%BAHexo%E5%8D%9A%E5%AE%A2%EF%BC%88Windows%E7%AF%87%EF%BC%89/
注:以下为加速网络访问所做的原文缓存,经过重新格式化,可能存在格式方面的问题,或偶有遗漏信息,请以原文为准。
说在前面
由于我也是第一次搭建,所有如果有什么地方说的不对,请大家提出来。很早之前就想从WordPress换到Hexo,倒不是说WordPress不好,只是不知道为什么我的后台页面是英语,一脸懵逼,也没去管,正好看到朋友自己搭建的挂载github上的博客非常好看,所以想搭一个Hexo看看。于是有了这篇教程。
Hexo原理
经过这一天的折腾,大改理解了Hexo的原理。首先我们写的博客源文件是md文件,然后经过Hexo的解析,生成html文件和文件目录,然后直接访问这些html文件就能浏览到对应的文章。至于将html文件推到github或者个人服务器上,就是作者自己的事情了。
此文使用配置
Windows10 PC ×1 Ubuntu16.04 主机 ×1
流程
1.windows安装git
去git官网下载git安装包,然后安装。
git环境配置:
按照大多数教程的方法,说的是系统变量Path新增值为git安装目录下的bin文件,我是很早之前用github的时候就安装并配置了git,去找了一下我的path,只找到值为git安装目录下的cmd文件,但是在cmd中空打git有命令,说明能使用,所以各位还是先试试bin文件夹吧,若不行请试一下cmd文件夹。
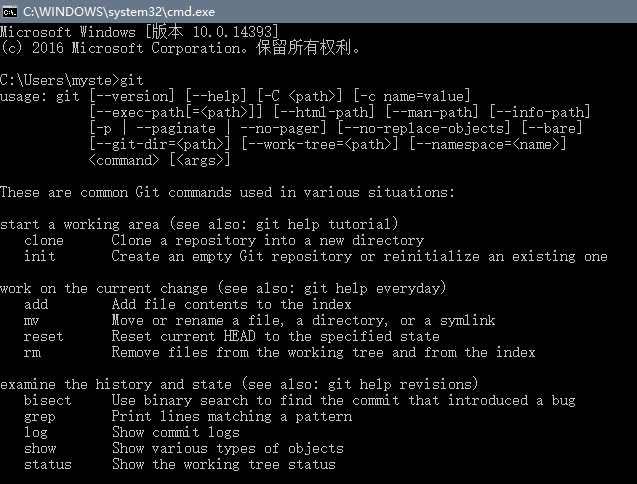
配置成功后在cmd窗口中直接输入git应该会出现帮助菜单,如下图所示:

生成ssh密钥
1.打开C:\Users\<用户名>\.ssh文件夹,如果没有就新建
2.在空白处单击右键,选择Git Bash Here打开终端
3.设置git用户名
git config --global user.email "email@example.com"
git config --global user.name "username"
4.生成ssh密钥
ssh-keygen -t rsa -C "email@example.com"
一路回车生成公钥和密钥,一会要用到公钥id_rsa.pub
2.安装Node.js
在Node.js官网下载最新版,一路默认安装。
3.安装Hexo到本地
在任意位置创建一个文件夹,用于存放Hexo,在这里我是放在E:\Hexo文件夹,下文以此代替。
安装Hexo
win+r打开cmd,cd到创建的Hexo文件夹,输入node后执行如下命令:
npm install -g hexo-cli
hexo init
npm install
hexo d -fg
hexo serve
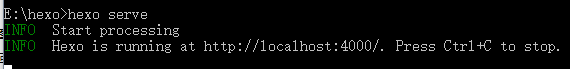
第一句是通过npm安装hexo,第二句是初始化hexo到当前目录(即E:\Hexo文件夹)。执行完最后一句之后,静态网页已经能够在http://localhost:4000中访问了,当然,只是本地。
 这个时候查看hexo的目录可以看到下图的结构:
这个时候查看hexo的目录可以看到下图的结构:
 其中themes便是主题文件夹,里面存放的是主题,通过
其中themes便是主题文件夹,里面存放的是主题,通过_config.yml文件设置主题以及网站的信息。
4.vps的配置
我在这里使用的ubuntu的主机,通过Putty连接远程主机,进入命令行界面。
1.安装git
$ sudo apt-get install git-core
2.安装nginx:
$ sudo apt-get install nginx
3.新建git用户
切换到root用户,然后执行以下语句:
adduser git
chmod 740 /etc/sudoers
vim /etc/sudoers
在编辑器中找到如下内容:
# User privilege specification
root ALL=(ALL:ALL) ALL
在后面添加一行:
git ALL=(ALL) ALL
保存并退出后执行:
chmod 440 /etc/sudoers
4.创建git仓库,配置ssh登陆
su git
cd ~
mkdir .ssh && cd .ssh
touch authorized_keys
vi authorized_keys
cd ~
mkdir hexo.git && cd hexo.git
git init --bare
在vi authorized_keys时,将之前在windows上用git生成的key粘贴进去,注意是全文粘贴!
测试一下,返回到windows,在任意目录右键git bash here,输入ssh git@vps的ip地址,如果能够远程登录的话,则表示设置成功。
5.设置网站目录并赋予git用户访问权限
nginx默认打开的目录是/var/www/html,所以我们要让git用户能够访问到这个目录并进行修改。当然也可以新建一个目录用于存储hexo的文件,之后只要在nginx的配置文件中修改服务器入口即可。我在这里是新建了一个目录存放hexo文件,所以执行如下命令:
cd /var/www
mkdir hexo
chown git:git -R /var/www/hexo
6.配置git hooks
su git
cd /home/git/hexo.git/hooks
vim post-receive
输入如下内容后保存并退出:
#!/bin/bash
rm -rf /tmp/hexo
git clone /home/git/hexo.git /tmp/hexo
rm -rf /var/www/hexo/*
cp -rf /tmp/hexo/* /var/www/hexo
这一段脚本学过shell的人应该都能看懂。 然后赋予脚本权限(切换到root用户)
chmod +x post-receive
接下来赋予git用户访问这三个目录的权限,/var/www/hexo已经赋予了,还有其他的两个目录:
chown git:git -R /home/git/hexo.git
chown git:git -R /tmp/hexo
7.配置nginx
root用户下执行:
vim /etc/nginx/sites-available/default
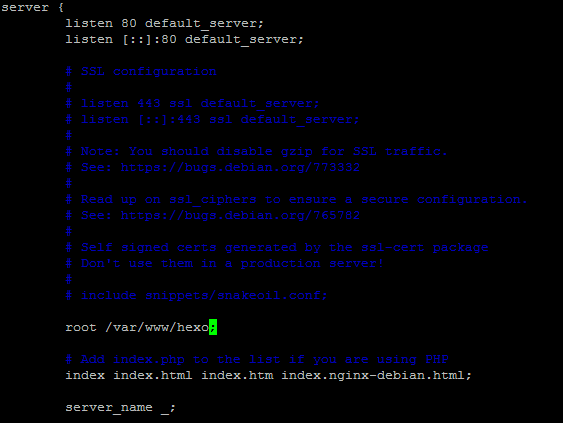
找到root /var/www/html;
将其修改为:
root /var/www/hexo;
保存并退出。
 重启nginx
重启nginx
service nginx restart
8.配置Hexo
使用文本编辑器打开hexo文件夹下的_config.yml,修改deploy选项
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
message: update
repo: git@vps的ip地址:hexo.git,master
然后在hexo文件夹新建一个bat脚本文件,命令是
hexo g && hexo d
当然也可以不建立,各人所好吧。
 双击运行,推送成功之后,直接打开vps的ip地址应该就能直接访问
双击运行,推送成功之后,直接打开vps的ip地址应该就能直接访问hello world了,至此,教程结束。
更新博客的方法
新建md文件(后缀名是.md),拷贝到hexo文件夹的source\_posts中,双击运行脚本(或者打开cmd cd到hexo文件夹,执行命令hexo g && hexo d)。
文件编码必须为 UTF-8,这一点请用户注意。
每篇 Blog 都有固定的参数必须填写,参数如下,注意每个参数的 : 后都有一个空格:
title: title
date: yyyy-mm-dd
categories: category
tags: tag
#多标签请这样写:
#tags: [tag1,tag2,tag3]
#或者这样写:
#tags:
#- tag1
#- tag2
#- tag3
---
正文