原文链接 https://wilsonis.github.io/blog/posts/vue2
注:以下为加速网络访问所做的原文缓存,经过重新格式化,可能存在格式方面的问题,或偶有遗漏信息,请以原文为准。
写在前面
虽说vue官网已经有很详细的教程,而且我也是在这里边看边学习的。不过我是希望能够总结出一些对自己有用的部分,或者希望学习完之后能够理出自己的思路来,这样,也算是达到了我写笔记的目的。
目录结构
1. 简介
2. 安装
3. 一个完整的Vue实例
4. vue实例的API
4.1. vue属性-DOM与数据的方法
4.1.1. vue属性-DOM
4.1.2. vue属性-数据
4.1.3. vue属性-其它
4.2. vue实例-数据与钩子
4.2.1. vue实例-数据
4.2.2. vue实例-事件
4.2.3. vue实例-生命周期回调函数
5. Vue的全局配置
6. Vue的全局API
7. Vue的指令
1.简介
Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。实际的 DOM 操作和输出格式被抽象出来成指令和过滤器。
Vue.js 的 API 参考了Angular,knockout,reat和rivets,建议对此4个框架做些了解。
2.安装
Vue.js不支持IE8及以下版本。
小型应用:直接引入vue.js
大型应用:通过命令行 npm install vue 来安装
官方命令行工具:
#vue-cli即为官方提供的命令行工具,用于快速搭建大型单页应用
npm install --global vue-cli
#基于webpack模板创建一个项目
vue init webpack projectName
cd projectName
#安装依赖
npm install
#开发环境
npm run dev
#OR 生产环境
npm run build
3.一个完整的Vue实例
var vm = new Vue({
el:'#app',
data:{
message:'hello world!'
},
template:'',
render:{
//
},
propsData:{
//
},
computed:{
//
},
method:{
//
},
watch:{
//
},
//生命周期钩子->生命周期回调函数
beforeCreate:{
// 实例初始化之后,数据及事件配置之前
},
//->observe Data ->init Events
created:{
//实例创建完成之后
},
//->compile template编译模板
beforeMount:{
//组件开始挂载到文档里之前,render首次被调用,服务端渲染不被调用
},
//->create vm.$el
mounted:{
//组件、vm.$el已经挂载到文档里
},
//-> Mounted
beforeUpdate:{
//虚拟DOM重新渲染when data changes
},
//-> 虚拟DOM节点重新渲染加载
updated:{
//页面更新好了
},
activated: {
//keep-alive组件激活时
},
deactivated: {
//keep-alive组件停用时
},
//-> 当调用vm.$destroy()方法
beforeDestroy:{
//销毁实例之前,实例仍可用
}
//-> 解绑/删除函数监听、观察函数和组件、子实例
destroyed:{
//销毁实例之后
}
})
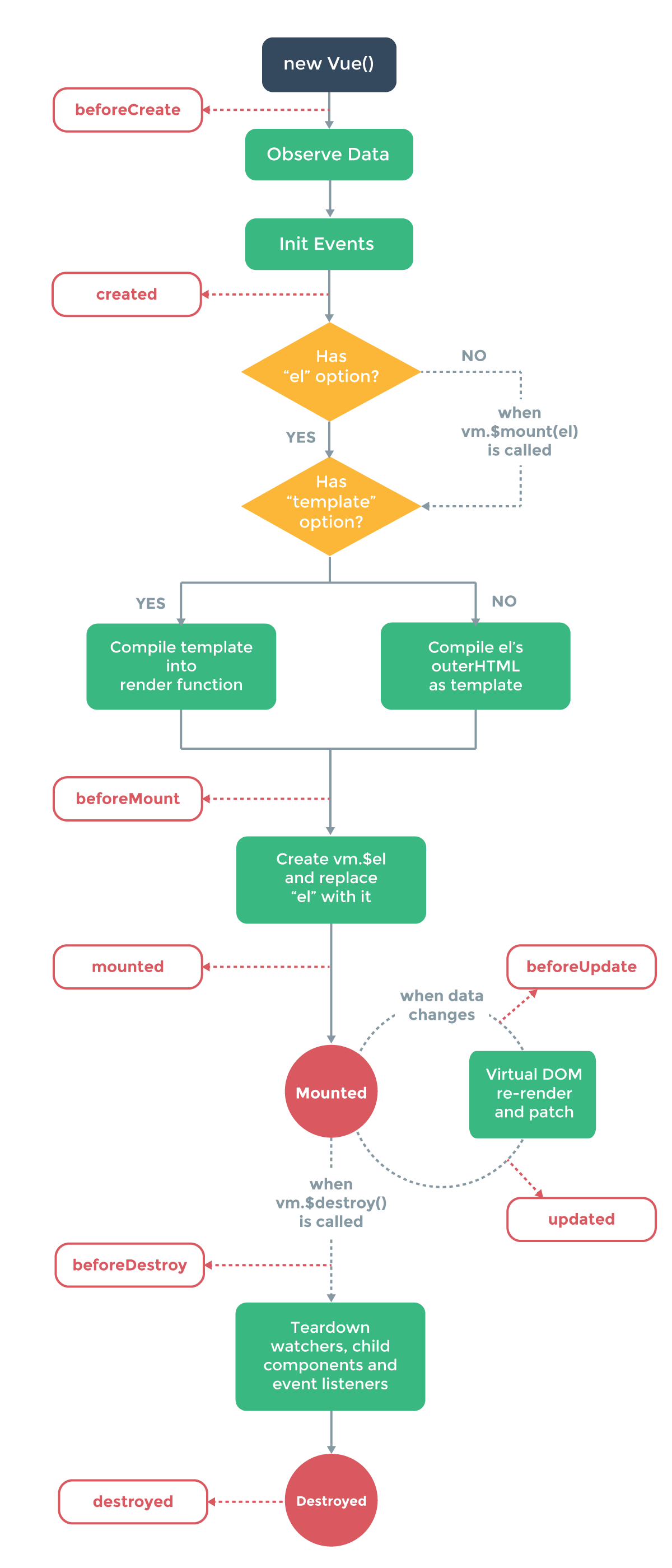
生命周期如下图所示:

4. vue的API
4.1. vue属性-DOM与数据的方法
4.1.1. vue属性-DOM
el: //实例中,选中'***'的元素为挂载目标,可通过vm.$mount()显式挂载
template: //字符串模板,该模板将替换挂载的元素,
render: //函数,字符串模板的替代方案
4.1.2. vue属性-数据
data: //该实例下存储的数据,一般为对象
但是,当定义一个组件时,则data为一个函数,用于创建多个实例,如
var component = Vue.extend({
data :function () {
return {
key : value
}
}
})
props: //组件中,用于接收来自父组件的数据,可为数组或对象
//作为数组-> 接收数据
Vue.component('my-component',{
props: ['size ','message']
})
//作为对象-> 提供校验
Vue.component('my-component',{
props:{
size:Number, //检测数据类型
message: {
type: Number,
default:0,
required:true,
validator:function (value) {
return value >=0
}
}
}
})
propsData: //组件new创建的实例中
//用于传递props的value
var component = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new component({
propsData: {
msg: 'hello'
}
})
computed: //vue实例中->计算属性
var vm = new Vue({
data: { a: 1 },
computed: {
// 仅读取,值只须为函数
aDouble: function () {
return this.a * 2
},
// 读取和设置
aPlus: {
get: function () {
return this.a + 1
},
set: function (v) {
this.a = v - 1
}
}
}
})
vm.aPlus // -> 2
vm.aPlus = 3
vm.a // -> 2
vm.aDouble // -> 4
methods: //vue实例中,用户自定义的方法,函数
var vm= new Vue({
methods: {
onClicked:function(){
//
},
onEvent:function(){
}
}
})
watch: //vue实例中,同$watch,但为对象,可设置观察多个key
var vm= new Vue({
data: {
a:1,
b:2,
},
watch: {
a: function (newVal, oldVal){
//
},
b: function (newVal, oldVal){
//
}
}
})
4.1.3. vue属性-其它
directives:
filters:
components:
parent:
mixins:
name:
extends:
delimiters:
functional:
4.2. vue实例-数据与钩子
4.2.1. vue实例-数据
vm.$el
//->$("#app").get(0);
vm.$data
//->data
vm.$options
//->自定义vue实例属性
vm.$parent
//->父实例
vm.$root
//->当前组件树的根Vue实例,或自己
vm.$children
//->当前实例的直接子组件
vm.$slots
//->访问slot分发内容,如vm.$slots.foo
vm.$scopedSlots
//->访问具名slot
vm.$refs
//->对象,包含所有的引用信息(元素或子组件)
vm.$isServer
//->Boolean,当前vue实例是否运行于服务器端
vm.$watch
//->监听data中值的变化,复杂的也可以监听一个计算属性函数
var unwatch = vm.$watch('a',function(oldV,newV){
//
})
unwatch();//取消观察函数
vm.$set
//->等同于Vue.set,用于设置属性的key-value
vm.$delete
//->等同于Vue.delete,用于删除属性值
4.2.2. vue实例-事件
vm.$on
//->用于监听自定义事件
vm.$once
//->只触发一次,然后移除监听器
vm.$off
//->移除监听器
vm.$off() //移除所有的事件监听器
vm.$off([event]) //移除该事件所有监听器
vm.$off([callback]) //移除该回调函数的监听器
vm.$emit
//->主动触发实例上事件,并可传递参数
vm.$emit(event,[...args])
4.2.3. vue实例-生命周期回调函数
vm.$mount
//->手动挂载需要关联的DOM元素,可链式调用
vm.$forceUpdate()
//->强制Vue实例重新渲染
vm.$nextTick([callback])
//->等同于Vue.nextTick,修改数据后使用,在DOM下次更新循环之后执行callback
vm.$destroy()
//->触发实例的beforeDestroy和destroyed回调函数
5. Vue的全局配置
Vue的全局配置可在Vue.comfig对象中设置相关的属性:
Vue.config.silent = true
//取消Vue所有的日志和警告
Vue.config.optionMergeStrategies.myOption = function (parent,child,vm){
//并没啥卵用...
//自定义选项混合策略
}
Vue.config.devtools = true
//启用vue-devtools检查代码
Vue.config.errorHandler = function (err,vm){
//组件渲染和观察期间捕获错误的处理函数
}
Vue.ignoredElements = [
'my-component','another-component'
]
//忽略Vue之外自定义的元素
Vue.config.keyCodes = {
up: [38,87],
mediaPlayPause: 179
}
//自定义按键的名称
6. Vue的全局API
Vue.extend({}) //创建一个vue实例,传入组件对象,并挂载到一个元素上
var Profile = Vue.extend({
template:'<p>{{ msg }}</p>',
dta: function () { //此处必须为函数
return {
msg: 'hello'
}
}
})
new Profile().$mount('#profile');
Vue.nextTick() //修改数据后,在下次DOM更新循环结束后执行回调
Vue.set(object,key,value) //用于设置对象的属性,可被检测到
Vue.delete(object,key) //删除对象的属性
Vue.directive() //注册或获取全局指令
Vue.filter() //注册或获取全局过滤器
Vue.component() //注册或获取全局组件
Vue.use(plugin) //安装Vue.js插件
Vue.mixin() // 全局注册一个混合对象,将被每一个Vue实例使用
//比如定义一个混合对象
var myMixin = {
created: function () {
//
},
methods: {
//
}
}
//该mixin被组件使用
var Component = Vue.extend({
mixins: [myMixin]
})
Vue.compile(template) //在render函数中编译模板字符串
7. Vue的指令
v-text
v-html
v-show
v-if
v-else
v-else-if
v-for
v-on
v-bind
v-model: //表单控件或组件上创建双向绑定
v-pre: //跳过该元素及其子元素的编译,即不编译
v-cloak: //隐藏直至编译完毕
//配合css使用
[v-cloak]{
display: none;
}
<div v-cloak>
{{ msg }}
</div>
v-once: //元素或组件上,只渲染一次,不发生重新渲染,用于优化更新性能。